티스토리 뷰
이전에 beforeunload 시에 동기적인 ajax콜을 사용할 수 없었던 것에 이에서 추가적으로 알게된 크롬의 정책을 남겨보려한다.
웹에서 학습을 진행할 때 최소한 몇 분을 들어야 학습이 완료되는지 브라우저를 종료할 때, 알럿을 띄워주는 기능이 있었다.
하지만, 언젠가부터 ie에서는 동작하지만 크롬에서는 동작하지 않는다는 운영자의 말을 듣고 원인을 파악해나가기 시작했다.
<html>
<title>beforeunload test</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(window).on('beforeunload', function () {
return '본 영상은 10분 이상 학습하셔야 합니다. 정말로 종료하시겠습니까?'
});
</script>
<body>
</body>
</html>
위는 실무에서 사용하던 방식을 예시로 가져왔다.
위와 같은 방식이 ie에서는 잘 동작하지만, 크롬에서는 동작하지 않는 것이다.
구글링을 통해 찾아보니 이상한 점을 발견했다.
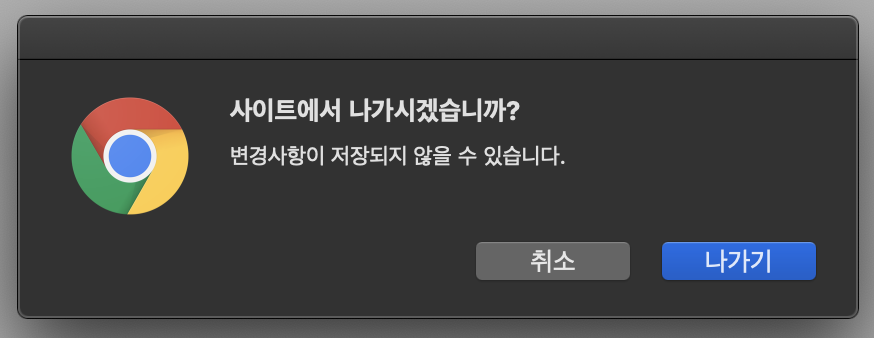
위와 같은 방식에서 크롬에서는 종료시에 confirm dialog가 출력되기는 하나 문구가 아래와 같은 dialog가 나와야하지만,
내가 운영하고 있는 시스템에서는 아예 dialog가 출력되지 않았고, 샘플을 만들어보아도 똑같은 현상이었다.

Stackoverflow나 여러가지 사이트에서 볼 수 있는 여러가지 방법으로 시도해보았지만, 똑같은 현상이었다.
하지만, 특이한 점은 아래같이 디버그 상태에서는 dialog가 출력되었다....
크롬의 버그인가 해서 버전을 80 -> 60 으로 다운그레이드해보았지만, 똑같았다.
정확한 이유는 아직 찾지 못했지만, dialog 메시지 관련해서의 크롬 정책은 찾을 수 있었고, 꽤 오래전부터 크롬에서 제한해온 것으로 확인했다.
이번으로 느낀 것은 beforeunload시에 브라우저마다 여러가지 정책 변화를 가져가고 있고, 여러 브라우저에서 지속가능한 기능을 만들기 위해서는 가급적 beforeunload 이벤트시의 작업은 하지 않는 것이 좋겠다고 생각했다.
크롬 custom dialog message : https://www.chromestatus.com/feature/5349061406228480
'실무 이슈' 카테고리의 다른 글
| HTMLMediaElement.playbackRate 조작이슈 (1) | 2021.08.16 |
|---|---|
| jwplayer 버전 이슈(3) - onSeek, on('seek') (0) | 2021.08.08 |
| jwplayer 버전 이슈(2) - playsinline (0) | 2021.08.01 |
| jwplayer 버전 이슈(1) - 시작 (31) | 2021.08.01 |
| 크롬 beforeunload 이벤트 XHR Sync 정책 (0) | 2020.05.10 |
- Total
- Today
- Yesterday
- SDK
- Queue
- Multi IN Clause
- playsinline
- 관리자 도구
- @EventListener
- login
- @subselect
- 원리
- 로그인
- 장점
- QueryDSL
- SET
- playbackRate
- Animation
- map
- join subquery
- IN Clause
- @subquery
- 네트워크
- 특징
- 예제
- on('seek')
- jwplayer
- beforeunload
- API
- 의미
- 자바
- oauth
- list
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |