티스토리 뷰
ios 모바일 웹 사파리에서 비디오 재생시 사파리 전용 플레이어로 재생됨.
0. 시작
ios 모바일 웹 사파리에서 비디오를 재생시키면 사파리 전용플레이어로 재생되는 현상이 발생하였다.
사파리 전용 플레이어로 재생되면서 onSeek 이벤트가 작동하지 않는 문제도 있지만, 이 글에서는 모바일 웹에서 브라우저 전용 플레이어로 뜨는 조건에 대해서 적어보려한다.
1. 원인파악
video 태그의 attribute를 찾아보면 ios 사파리의 플레이어의 사용여부(?) 설정은 playsinline으로 된다는 것을 알 수 있다.
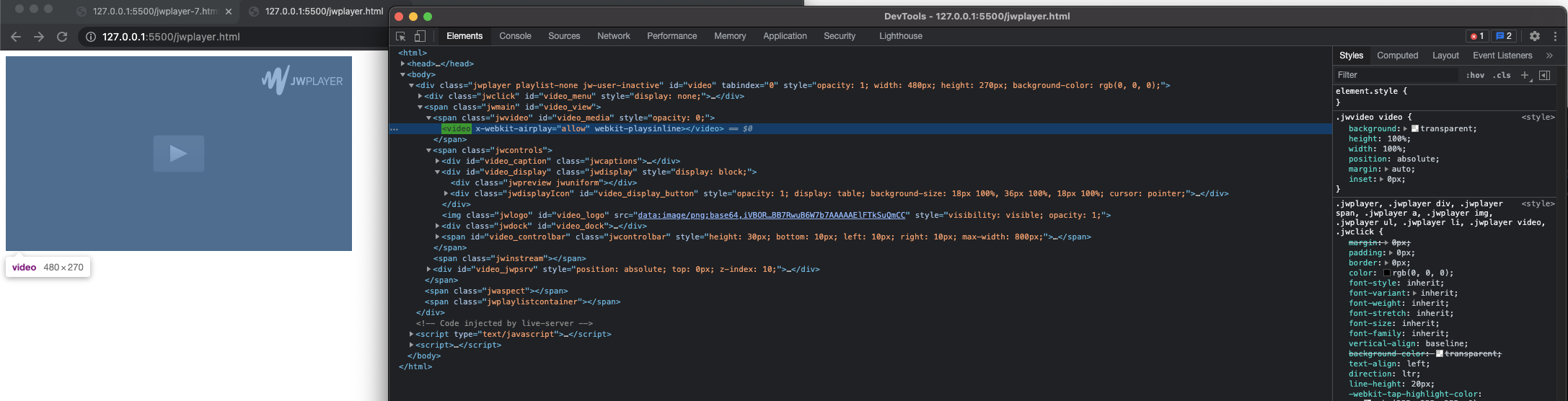
그럼 jwplayer를 사용했을 때, playsinline 속성이 어떻게 들어가는지 확인해보자.

jwplayer 6버전으로 테스트한 결과이다. playsinline속성이 들어가긴 하는데, webkit- 접두사가 붙는 것이 보인다.
확인해보니 video 태그에서 동작하는 playsinline의 정책이 ios버전에 따라 바뀐 것을 알 수 있다.
2. 해결
결국 ios 특정버전 이상부터는 webkit- 접두사가 들어가지 않은 playsinline 속성을 사용해야 하는 것이고, jwplayer 6버전에서는 이를 지원하지 않는 것이다. 고로 2가지 해결방안을 생각해볼 수 있다.
- playsinline 속성을 video 로드시 추가하기.
- jwplayer 버전올리기.
1) playsinline 속성을 video 로드시 추가하기.
jwplayer가 영상을 재생할 준비가 되었을 떄 속성을 추가하여 동작하도록 처리한다.
jwplayer('video').onReady(function() {
document.querySelector('video').setAttribute('playsinline', '');
})2) jwplayer 버전올리기.
jwplayer 7.12.13 버전으로 올려 테스트해보니 자동으로 playsinline 속성이 붙는 것이 확인되었다.
하지만, 몇버전부터 적용된건지 문서를 찾아봐도 모르겠다 -_-
'실무 이슈' 카테고리의 다른 글
| HTMLMediaElement.playbackRate 조작이슈 (1) | 2021.08.16 |
|---|---|
| jwplayer 버전 이슈(3) - onSeek, on('seek') (0) | 2021.08.08 |
| jwplayer 버전 이슈(1) - 시작 (31) | 2021.08.01 |
| 크롬 beforeunload 이벤트 dialog message (0) | 2020.05.17 |
| 크롬 beforeunload 이벤트 XHR Sync 정책 (0) | 2020.05.10 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- SET
- @subquery
- 장점
- 자바
- 의미
- 로그인
- @subselect
- join subquery
- Multi IN Clause
- 예제
- 원리
- Queue
- jwplayer
- oauth
- on('seek')
- @EventListener
- API
- playsinline
- QueryDSL
- 특징
- 관리자 도구
- map
- playbackRate
- SDK
- IN Clause
- beforeunload
- login
- 네트워크
- Animation
- list
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함